공식 document
http://ionicframework.com/docs/intro/installation/
설치
1 | # permission deny되는 경우 sudo로 설치해주세요 |
node는 필수로 설치되어 있어야 합니다.
프로젝트 생성 / 실행
1 | #프로젝트만들기 |
에러[Error: Cannot find module ‘reflect-metadata’]발생하는 경우 node 버전 6.xx로 올려주세요.
https://github.com/driftyco/ionic/issues/9689
플랫폼별 개발환경 만들기
1 | #프로젝트에 설치된 플랫폼 리스트 확인하기 |
ios 개발환경 만들기
- app store에서 xcode 검색해서 설치하기
- iOS기기로 런치할 수 있는 개발 툴 설치
1
2npm install -g ios-sim
npm install -g ios-deploy
에러[xcode-select: error: tool ‘xcodebuild’ requires Xcode, but active developer directory ‘/Library/Developer/CommandLineTools’ is a command line tools instance]나는 경우
http://frontend.diffthink.kr/2016/04/ios.html

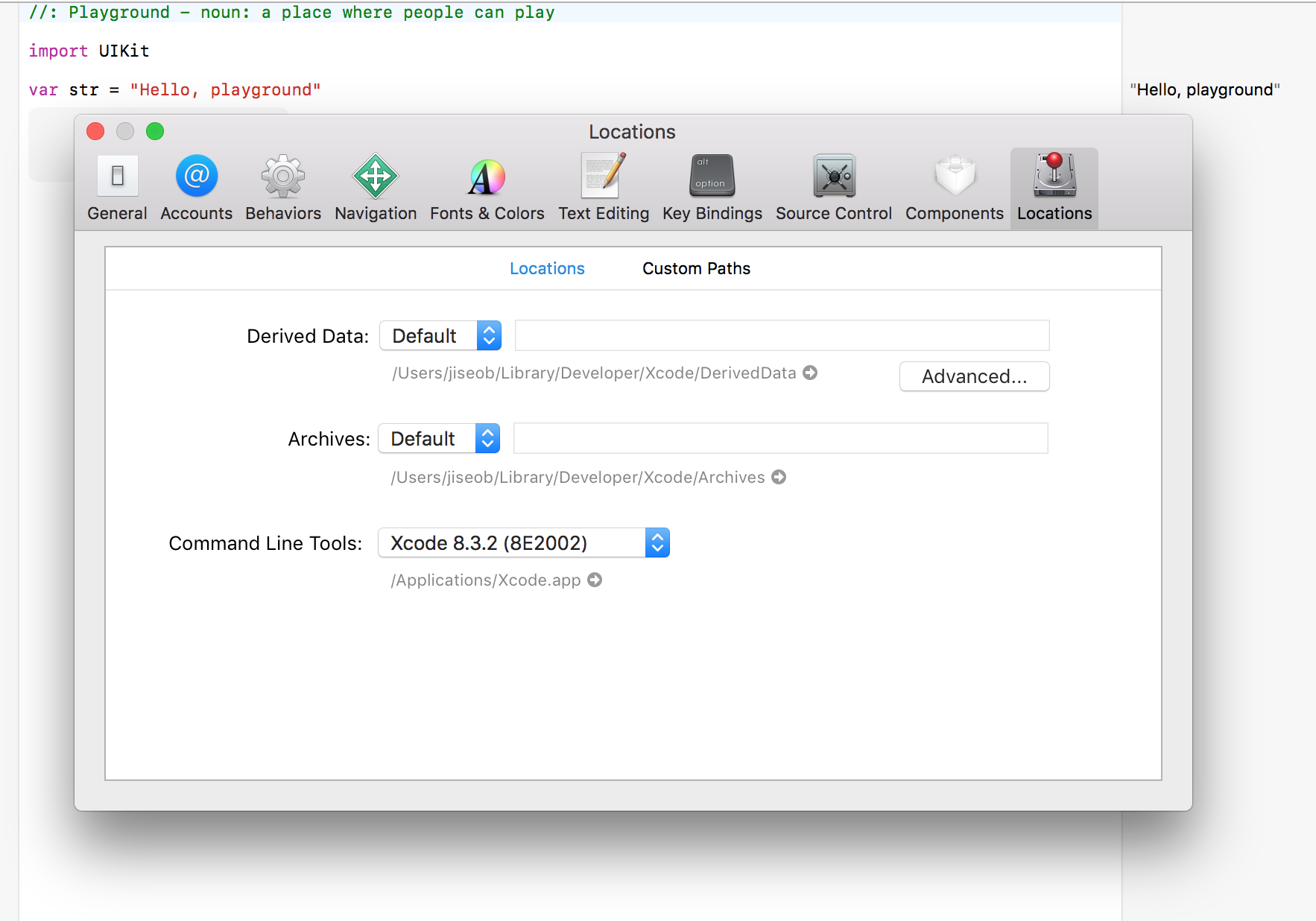
- xcode에서 preference -> Locations command line tools 선택
android 개발환경 만들기
android studio 설치하기 : https://developer.android.com/studio/install.html
ANDROID_HOME path 설정
1 | #mac에서 설정 |
android 가상 디바이스에서 실행하기
1 | # 가상 디바이스 목록보기 |
에러[Error: Could not find gradle wrapper within Android SDK. Might need to update your Android SDK.
Looked here: /Users/jiseob/Library/Android/sdk/tools/templates/gradle/wrapper]나는경우
https://forum.ionicframework.com/t/error-could-not-find-gradle-wrapper-within-android-sdk-might-need-to-update-yo-ur-android-sdk/22056/15
링크 참고해서 다운로드 받은 파일은 tools에 덮기
에러[Error: android: Command failed with exit code 2]
에뮬레이터 실행해 놓고, 빌드하기
참고하기 : https://cordova.apache.org/docs/en/latest/guide/platforms/android/
자주 사용하는 ionic command
1 | #특정 플랫폼으로 실행하기 |